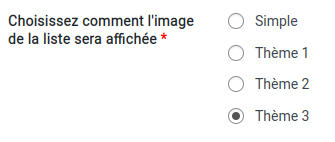
Choisissez comment l'image de la liste sera affichée - Thèmes CSS
Vous pouvez choisir le thème sur lequel sera affiché dans l'entête d'un liste, son image, si le créateur de la liste ou si l'administrateur choisisse d'afficher une image sur la liste.

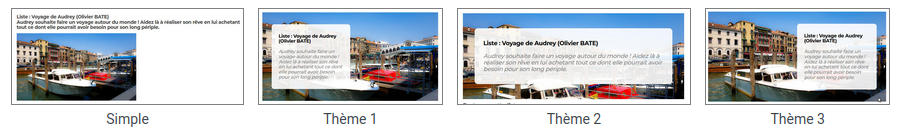
Au choix, 4 thèmes sont proposés :
- Simple
- L'image est affichée alignée à gauche sous le titre et la description de la liste
- Thème 1
- Le titre et la description de la liste sont positionnés sur l'image en fond dans un bloc aligné à gauche
- Thème 2
- Le titre et la description de la liste sont positionnés sur l'image en fond dans un bloc centré
- Thème 3
- Le titre et la description de la liste sont positionnés sur l'image en fond dans un bloc aligné à droite

Pour les intégrateurs, voici les identifiants / classes CSS qui permettent de personnaliser le bloc image :
- ID :
- #ilist-format-image
- Bloc de l'image
- #ilist-format-image
- CLASSES :
- .ilist-format-image-title
- Titre de la liste
- .ilist-format-image-description
- Description de la liste
- .ilist-format-image-h5
- Bloc contenant le titre et la description de la liste
- .ilist-format-image-title
